Jini & Tonic
Project Overview
Working with an auxiliary developer and the client, we aimed to create a unique web experience on top of existing Shopify framework to allow the client a more custom ordering experience for their customers.
Project Duration:
November 2020
February 2021
My Role:
Lead Designer
Additional Team Members:
Developer: Brandon Paris
All artwork and branding by: Jini Valence
Photography by: Donovan
Project Platform:
Shopify, Built with Sketch
Responsibilities:
Wireframing, High Fidelity Design
Project Goal
The client was looking to create a more branded web experience that would better communicate their brand voice while showcasing their work.
Target Audience
Consumers with some technology experience, primarily Gen-z and millennials that would consider themselves liberal.
Key Challenges
The client was working in a fairly conservative budget as a small business owner and was looking to build the site using Shopify to allow for easy access to inventory and updating stock.
User Research
Confusion: Existing product funnel was unclear and challenging to navigate
Clunky-ness: Navigating the original site did not feel like a premium experience and dissuaded users from seeking out more items/spending time on-site
Initial Concepts
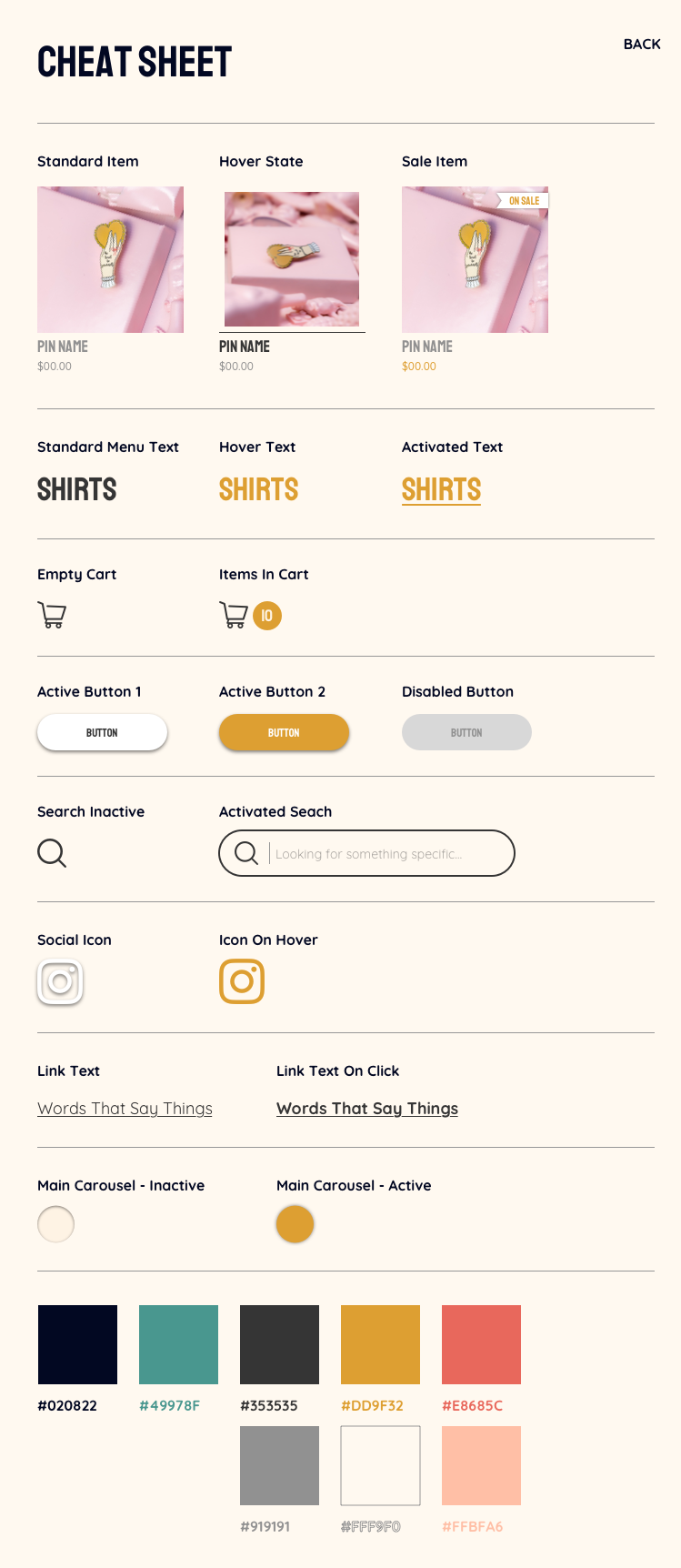
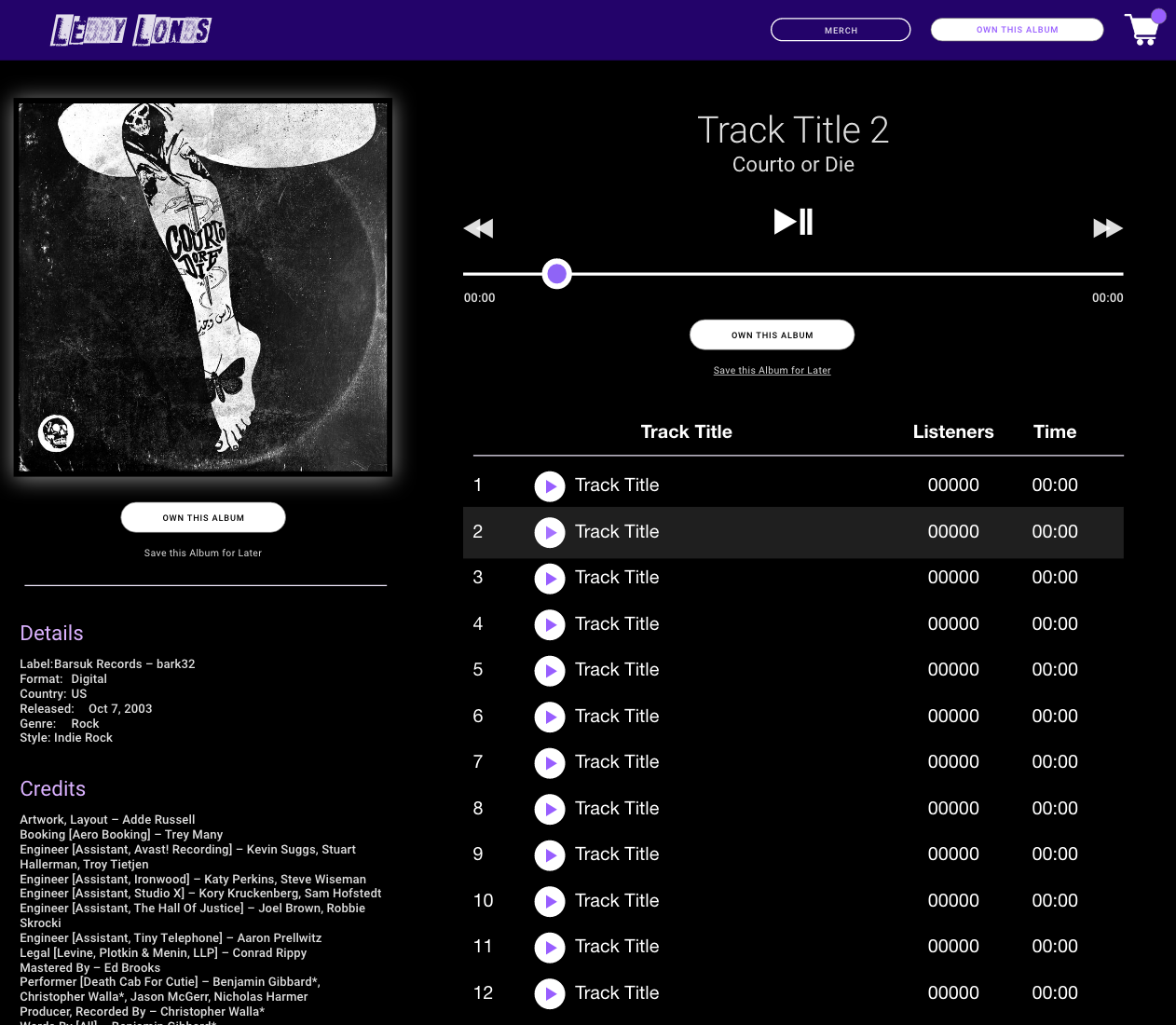
Through working with the client, we opted for a product-first approach with a large banner image on the site to help highlight the newest products. One of the biggest pain-points she was experiencing at the time, was that users weren’t able to find what was new or trending when they came to the site from her social media pages.
Takeaways
Impact: Because of our work, the brand was able to continue its growth and build more equity within the both brick-and-mortar as well as online.
What I learned: This was one of my first experiences working with a totally remote developer. We did quite a bit of troubleshooting together and it was a great learning experience building and adjusting designs to best fit the Shopify framework.