Bullpen: Sign Up Case Study
Overview
The project owner was hoping to the sign up flow to their current web product—a project-based gig work tool looking to match talent with companies in need within the commercial real estate space.
Challenges
Existing sign-up had no designs built
Sign-up was dated and missing verification checks for candidates
Once submitted, next steps were unclear to candidates
Project Overview
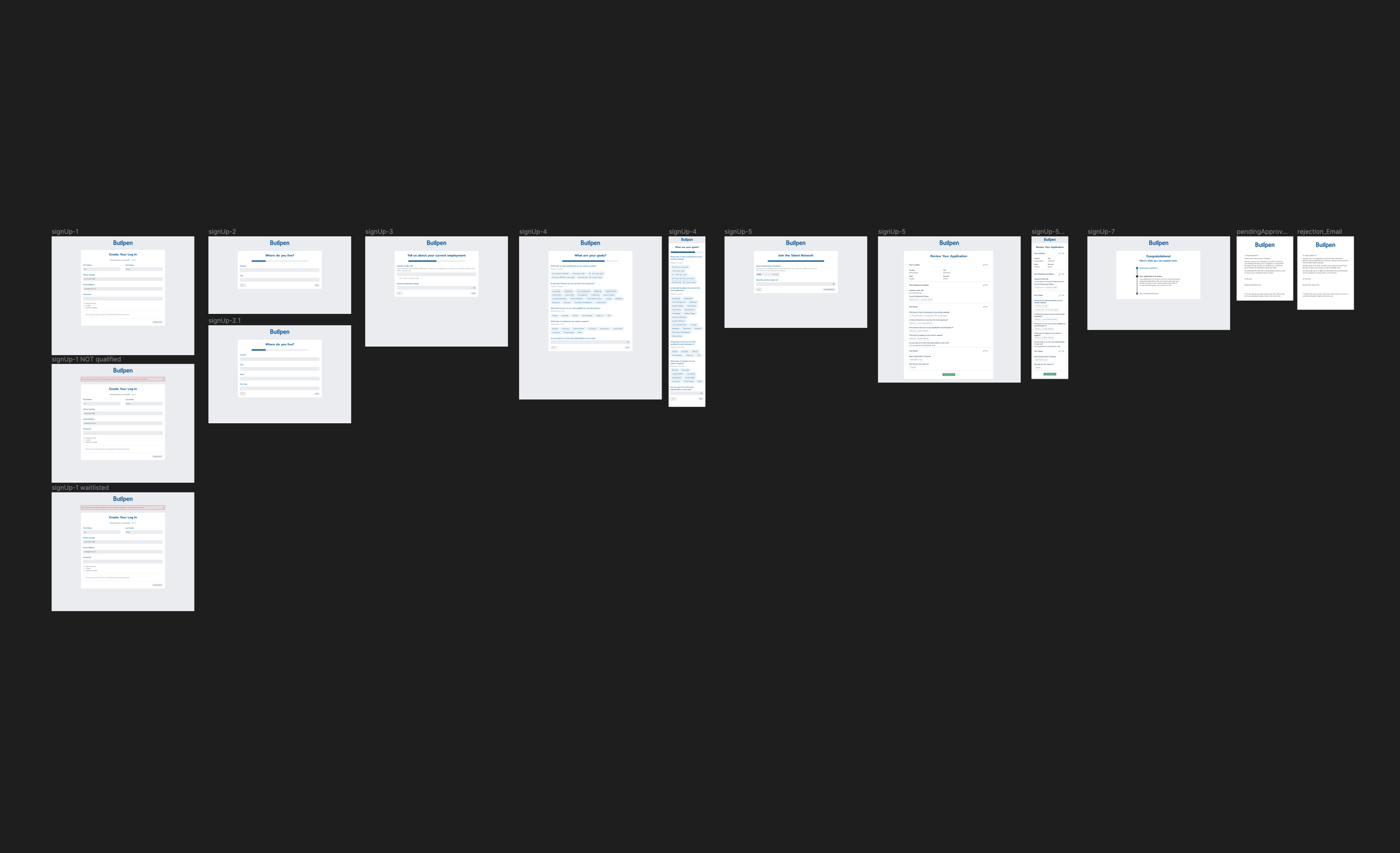
I started by documenting the core existing product screens and collecting them into a centralized Figma file.
Once all of the core elements were logged into Figma, I created each page within the product as well as error and editable states which allowed me to identify any discrepancies in User Experience patterns.
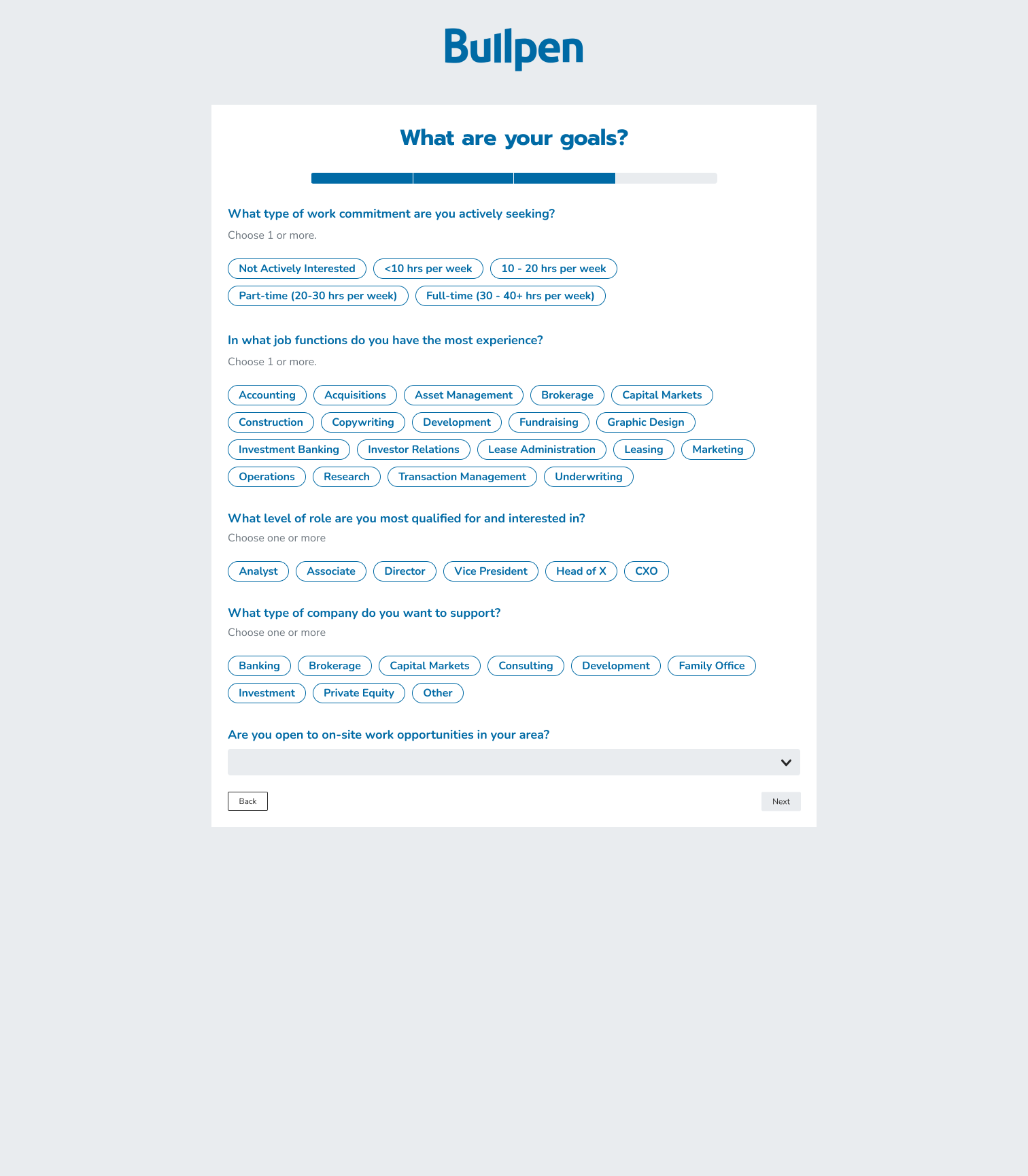
Through considerations of best practices within other sign-up user flows, we determined a ‘chipped’ approach would be better suited for candidates vs. long multi-selection drop-downs.
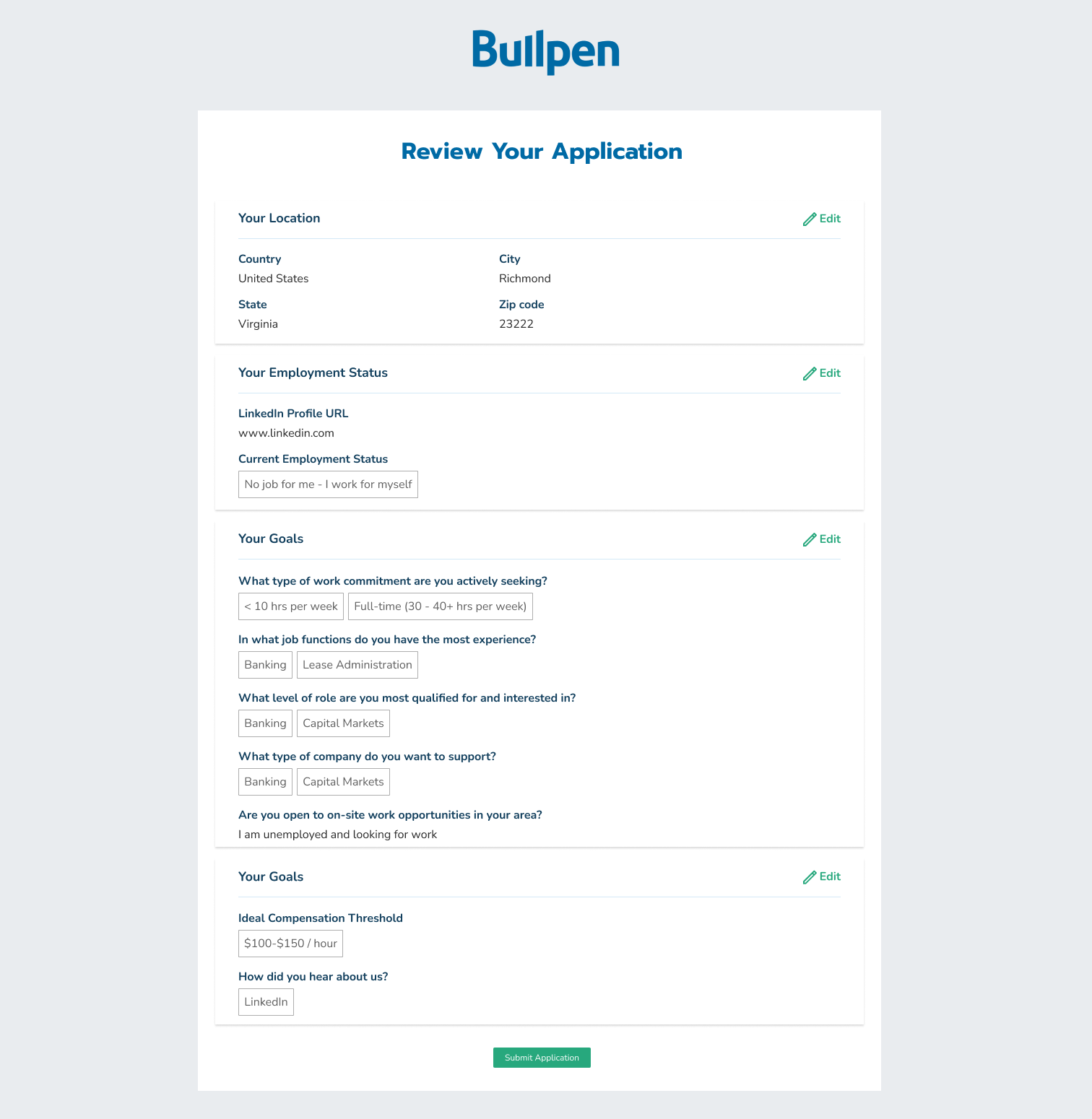
Addition screens were also added to accommodate a candidate review of an application at the end of the sign up process. ‘Next steps’ messaging pieces were also created to help candidates understand what to expect after submissions are made.
After recreating each section and refining the existing designs to match consistencies and established patterns, I worked with the engineering team to implement the designs into the staging environment to be QA’ed by our project lead.
Conclusion
User requirements are now presented up-front at the start of the application process and then confirmed pre- and post-submission. It’s our hope that this will allow the client to increase candidate submissions as well as the quality of the candidate pool over time.
Team Members
Akanbi Damola (Engineer)
Tyler Kastelberg (Owner)
My Role:
Principle Designer, Researcher, Project Manager
Tools Used:
Google Meet, Pages, Figma, Figjam
Responsibilities:
Research, Documentation, Design, Engineering Hand-Off